Become a better interface designer in 20ish minutes
In this article, we’ll cover the exercise our design team uses to become better each week, in areas such as creative thinking, problem-solving, reviewing, and on-the-spot thinking. And usually, it takes around 25 minutes.
Here at PROTOTYP we always strive to create better and better interfaces. Each project has to be better than the last one. Well, not just better, it has to outshine every project before. And one of the steps in doing so is regular exercise. You know the good old saying, practice makes perfect, and you could say that we live by it?
So once a week our whole team rallies up, usually at the end of the day, and we have a design exercise. There are multiple products of this exercise, such as quick on-the-spot thinking, learning how to give and receive constructive criticism while reviewing something, power of observation practice, presentation and storytelling skills, general problem solving, and overall, a team that handles problems quickly and efficiently.
The exercise
So the format is this:
- A task that needs to be done
- Time limit
- 1-minute presentation of your solution
- 1-minute review from each team member
After we’ve covered the basics of the exercise, we can get into details. So let’s start with the task.
A task for our design exercise can be anything. We usually solve both UI and UX problems, typography-related tasks, graphic design stuff, you name it. For example, someone can use an app and recognize it has poor UX and decide that’s a good problem for our team to resolve. So the problem gets presented before the team, in as much detail as possible and we get to work. Note that you can’t exactly set a task to design something complex, as it needs to be doable in the set period.
After a presentation of the problem, a time limit for solving the problem needs to be set. It’s usually something within 20 to 25 minutes, varying of the task complexity. We set a timer to the time limit at hand and after it runs out, everyone stops with their work and gets ready to present their solution.
The presentation of each team member's solution is “restricted” to only one minute. So you have to “sell” your solution in only a minute, which is a good way to practice your presentation skills and your storytelling. After the presentation, every team member has a minute to review the solution by looking at all the aspects of the design, from typography, UX, color choice, etc. The person reviewing is urged to be as harsh as it gets, so everyone gets a proper “in-depth” review.
After every team member's solution presentation and review, we usually pick the ones that have potential and more opportunities to turn their designs into Dribbble shots or something similar.
A few examples
Let’s show a few examples of the exercises we did at PROTOTYP.
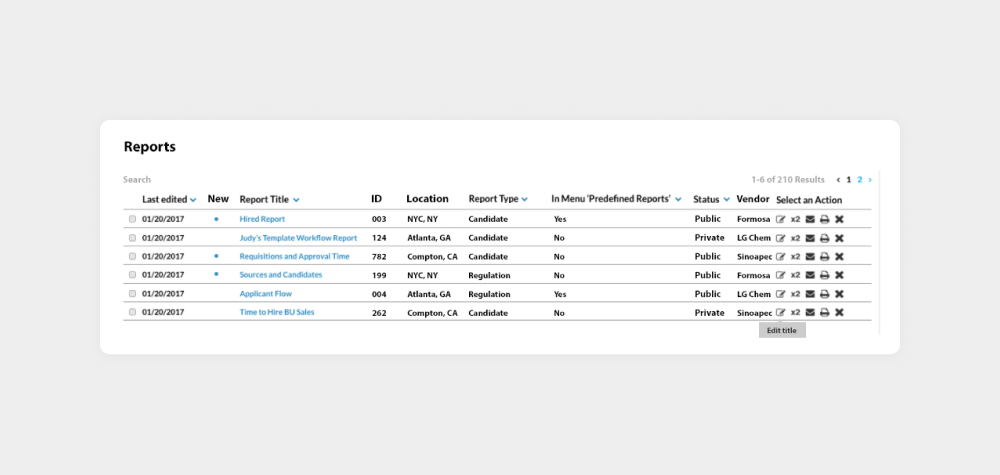
Redesigning a complicated table
- Time limit - 25 minutes
- Output - each team member has to rework the given table, using best practices for UX and UI.

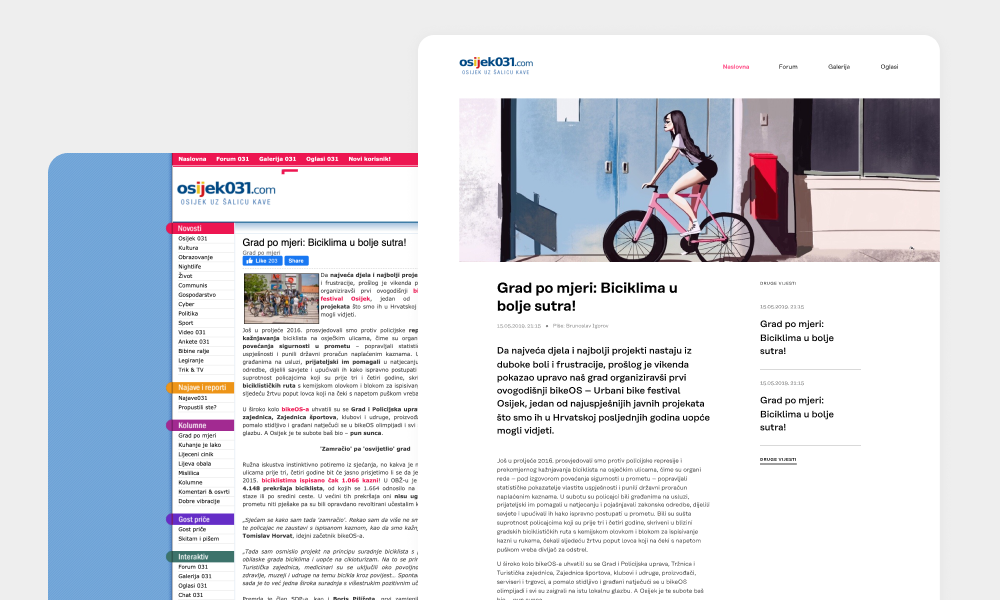
News portal article page
- Details - Redesign a news portal page to make it look modern and more user friendly
- Time limit - 15 minutes
- Output - each team member has to design a blog post style page.

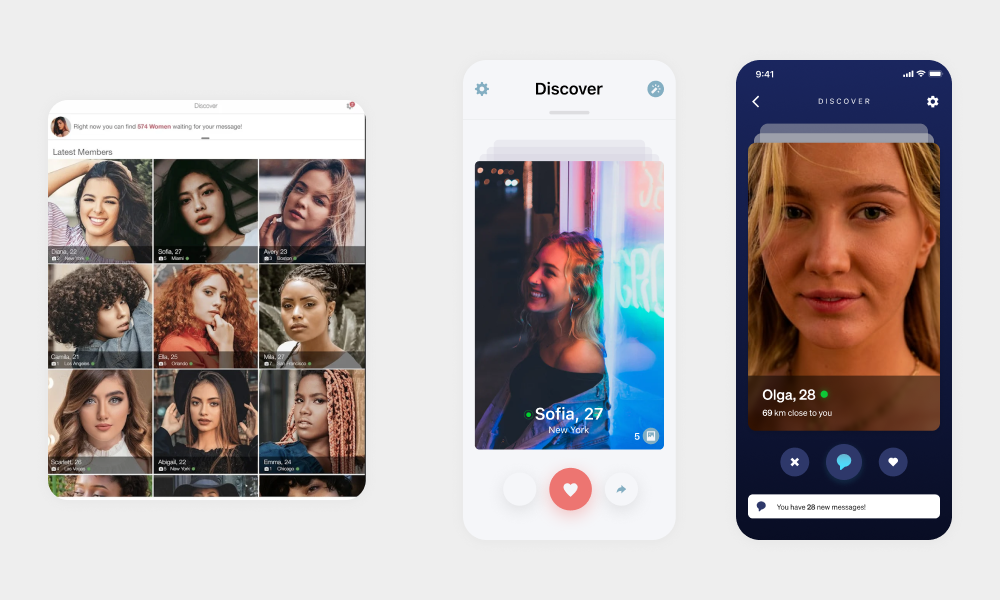
Dating app
- Details - The team is presented with a dating app screenshot that needs to be reworked
- Time limit - 25 minutes
- Output - design and present one screen of a dating app.

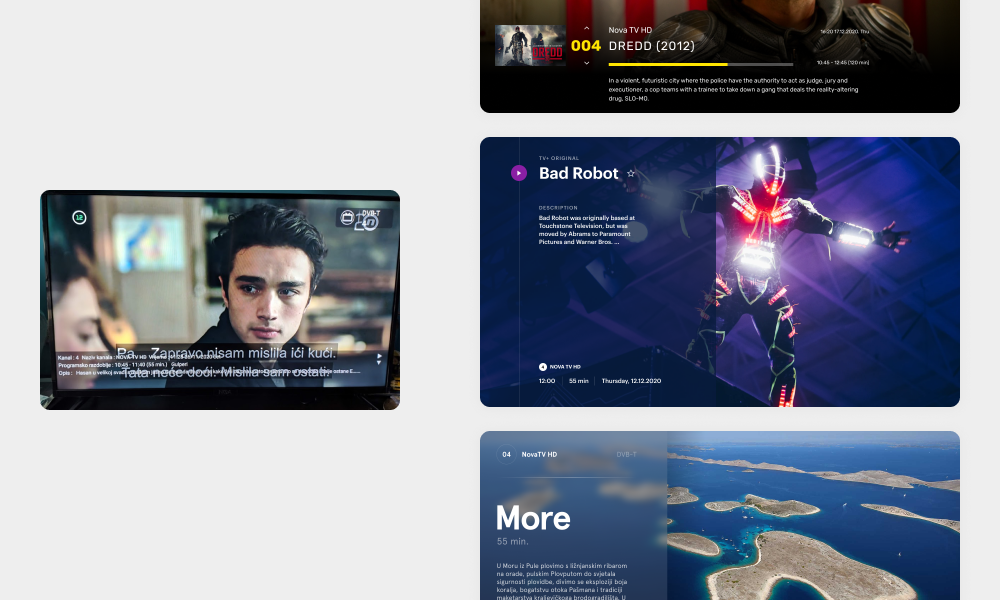
Smart TV UI redesign
- Time limit - 25 minutes
- Output - each team member has to redesign the given UI and make it presentable compared to the starting screenshot.

What do you get from all of this?
So, after I’ve explained the whole process and given some examples you may be wondering what’s in it for you and your team? Let’s start with the time available to solve the set problem.
You have only 20ish minutes to solve the task at hand, meaning that you need to come up with a solution to the set problem, design it, and after all, present it to the team. So if you’re designing something like an app screen, you need to pick a typeface, find content, choose colors, set a grid, a type scale, etc. That’s a lot of ground to cover in this short period, but with each exercise, you get faster and better at it and that’s the whole purpose.
The presentation section may only be one minute long (or short) but you get the idea why it’s like that. Having only one minute available makes you get to the point faster and think faster about how to “sell” your design. You may choose to talk about the color choice, the typeface and why you’ve decided on it, and so on. The idea behind it is to make you think quickly and get straight to the point. And that will, in the end, make you a better storyteller.
The review part works great in both directions. If your design is getting reviewed by a colleague with more experience, you’ll get to hear a lot of constructive criticism about your solution, which is always a good thing. You can always learn how someone else thinks and passes on quality feedback about identical things.
The same goes for when you’re giving feedback to a colleague. You have limited time to review the whole thing, so you need to be precise, direct, and comment on things that you think are great or poor. That directly works on your capability of observation and your ability to explain why something is excellent or wrong.
Are you a better designer after only 20 minutes?
As someone wise, and also me at the beginning of this article, said, practice makes perfect. You can’t expect to see results after only one exercise, but after a few, it gets pretty obvious that you’re doing something right. With each exercise, you and your whole team get a bit better in everything mentioned above, as well as in teamwork and communication.
TL;DR?
Let's recap and end the article with a nice little TL;DR:
- Have a dedicated day for design practice.
- Pick an appropriate format for the exercise.
- Create an “easy” task and set a time limit.
- Think fast. Design faster. Present confidently. Review constructively.
- Dribbble famous?
- Become a better designer just by practicing regularly.
As I’ve mentioned before, practice makes perfect and this is a great example. Be consistent and see your and your team's skills become better. Not will you design better, but you’ll learn each week how to grasp problems in moments, how to spot issues, and how to tell a greater story to your customers.
Thank you for taking the time to read this post. Feel free to share your thoughts and drop us an email at hello@prototyp.digital. 😄