Discovery - this is how we do it
How to build up a great digital product that will help your client in achieving business goals? The answer to this is - start with the Discovery process. In this article, you will find out what is the Discovery process and how it can improve your work skills and results.
What is Discovery?
The Discovery process is a common business practice for IT companies and digital agencies. Depending on the situation, if a client approaches you with the full project specifications and ideas, then the Discovery shouldn’t take up a lot of your time. But usually, a client has an idea of the product and your job is to do a thorough Discovery workshop to make great foundations for the product.
As we at PROTOTYP have a unique approach to every client and project, it is important to us that we deliver only the best digital products. I will explain what tools and techniques we use in our Discovery process and how it can help you too. We prefer to build new products from scratch that will be fully functioning and conversion-driven.
Step 1: Find the pain points
To start with, you have to analyze the existing product and find its pain points. Remember to observe it like a user and write down everything problematic or confusing to you. Finding them is crucial because you will have to come up with a solution that is user friendly and conversion-driven. After that, you will have some first impressions of the potential problems and be able to think of a new and improved solution.
Step 2: Analysis, analysis and some more analysis
Now it’s time for the real data and you guessed it - a lot of analysis! There are plenty of tools that can help you, and here are the ones that we prefer to use to check the website performance:
- Website Grader
- GTmetrix
- Lighthouse
They are easy to use and will provide you with a lot of data and explanations, as well as suggestions on what to improve on the website. Some of the most important metrics you should be looking at are Page Loading Time, Total Page Size, Page Speed Score, and SEO. All of these are crucial for user experience and normal website functioning.
The next step is to ask your client to permit you access into their Google Analytics and Hotjar account (if they have it set). Google Analytics provides many data, but the most important reports you should look at are:
- Audience - Users, New Users, Sessions, Avg.Session Duration and Bounce rate
- Acquisition - All traffic, Google Ads (if they use it), Search console and Social
- Behavior - Behavior flow and Site content
- Conversions - Goals (most useful if your client has a webshop site)
Google Analytics will provide you the information about who are the users, what they look for, and are they succeeding in it. Data such as page views and site content can show you what content and pages are most visited, and which aren’t. Besides, if you notice the low avg. page time and high bounce rate, it’s a sign that visitors don’t stick around and further explore the website.
To get the most use out of Google Analytics, you can create segments and get specific information. For example; you can create a segment based on the customer target group such as their age, location, language, behavior, and used devices to look up the correlation between these data and client business goals.
To confirm the collected data from Google Analytics, you should look at Hotjar data. Hotjar is a very useful tool because it shows you heat maps, snapshot recordings, and funnels. The heat map will show you where visitors click and scroll on the page and what parts of the site they hang on the most, which will help you understand if the website is user friendly and intuitive to use. In other words, you will have proof of what works and what doesn’t work on the website. Also, take your time and look at as many as possible snapshot recordings because they will tell you what’s going on. Each snapshot recording is showing what visitor does while being on the website and for how long it stays. Also, you will get information about the type of device, operation system, demographics, and geolocation information.
Step 3: It’s report time!
Now it’s time to make an analysis report and include all of the data with an explanation. It would be good to make a detailed report with all findings first, and then shorten it into a brief for the client. Be aware, to write the explanation and conclusion that will be understandable for the client and other stakeholders. Also, make sure to keep it simple and straight forward, point out the weak parts and explain why are they causing problems and how to fix it by creating a new product.
Step 4: Let’s get visual!
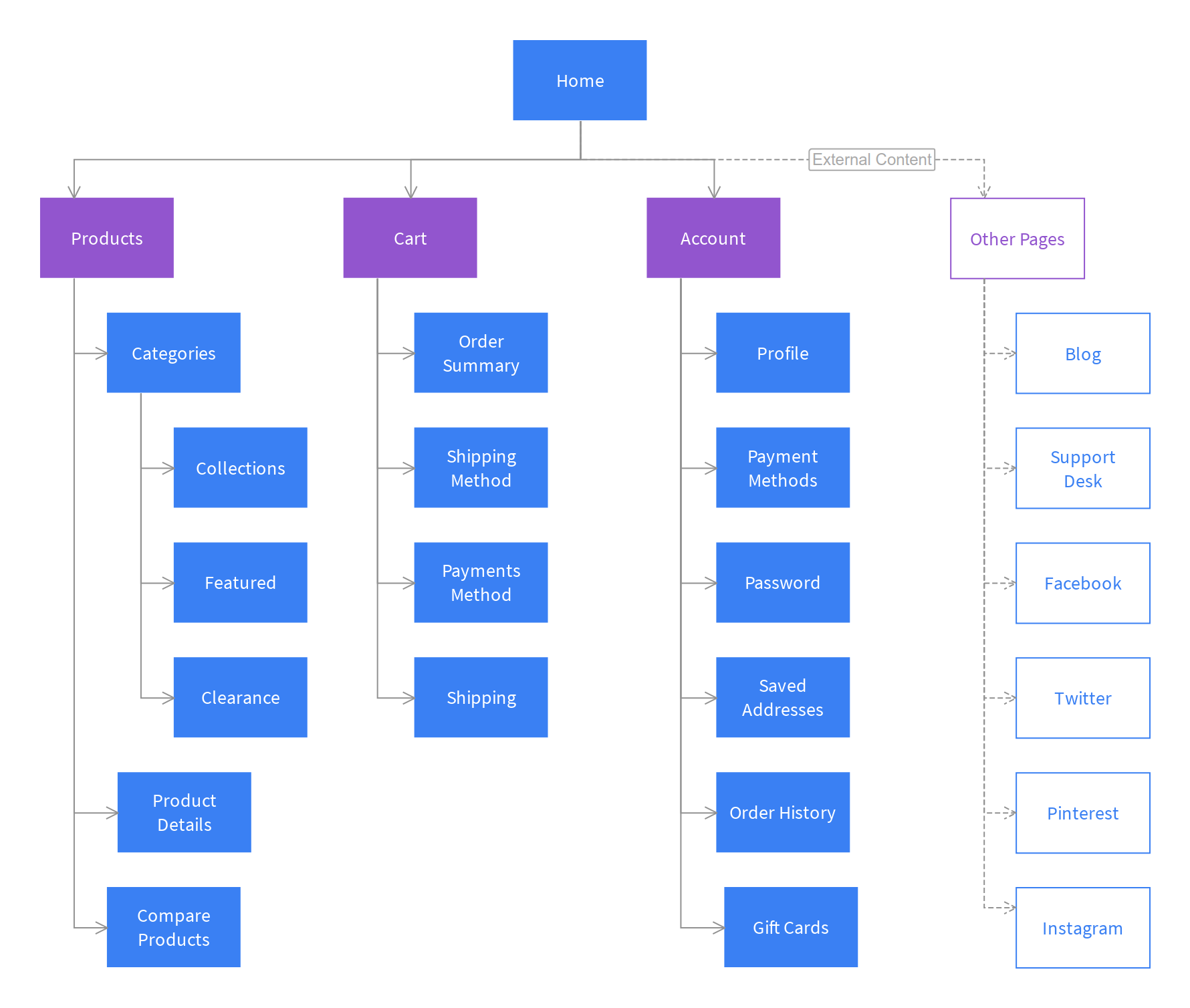
By now you have all the useful information to build up a new product that will be user friendly and fully functional while achieving business goals. Like in any other creative solution, prepare yourself for many backs and forth in the process. Now that you know all the weaknesses and what visitors look for, it’s time to make a visual sitemap - a hierarchical representation of website structure. By creating a sitemap, your client will be able to visualize how will the website look with all categories and subpages. You can be detailed and color scheme it, write the categories name and enhance the CTA parts.
Here is an example of a sitemap. But be free to do it in your way to represent the digital product as you want.

You can create your sitemap using tools like Google Drawings and Miro. Keep in mind that it needs to be understandable for the client. And since it is only a scheme, it would be good to make an extra document where you will write down all components and describe them.
In addition to this, you will need to create a user persona and showcase their journey. Creating a user persona is fun and simple since you have all the data from the analysis you've done previously. Create 4 to 5 user persona using collected data and imagine what would be the purpose of their visit to the website. Some of them can make a conversion such as - reaching out, making a purchase or subscribing to the newsletter, while others can just leave without made conversion or return later.
You can make it simple or complicated as you like, the only important thing is to show their demographics, location, behavior&interests, and goals. Where goals apply to the reasons for visiting the website and further actions while on it.
Now that you have your user personas, it’s time to create a user journey map. Why is it important to create one? A user journey map consists of user actions, motives, and experiences but also of organizational activities and roles that are responsible for these activities.
Some stages are specific for the type of website and its business goals. You can alternate it the way it works for your digital product, and create it by using tools like Excel, Word, or Miro.
Step 5: The results
After finishing all the steps, it’s time to give the client a brief with main findings and present a sitemap of the future digital product as well as user persona an user journey map. Make sure to explain how will this new product generate traffic and conversion to help them achieve their business goals. Once the client approves the concept of the product, the discovery phase is done. The concept of the product will be very useful for the next phase - the UX design phase. With this, you have set the foundations for the product and eliminated the extra alternations and misunderstanding.
Remember to be both analytical and creative in the process of building up digital products. I hope this post was useful to you and that you have learned something new. If you have any questions or just want to share your thoughts - feel free to do it in the comments below. 😃
If you're looking for a company that will build up your digital product and help you achieve your business goals - reach us at hello@prototyp.digital.