What is Execution Context in JavaScript
A special environment to handle the transformation and execution of code.
It is very important to notice that everything in JavaScript happens in an Execution Context. Execution Context is like a big box or container where all JavaScript code is executed.

Also, before continuing reading remember that JavaScript is a synchronous single-threaded language.
- Single-threaded means that JavaScript can execute one command at a time.
- Synchronous single-threaded means that it can execute one command in order at a time.
Also, there can be only one Global Execution Context executing because the JavaScript engine is single-threaded. First, let’s see what is it Execution Context and how that knowledge can help us in mastering JavaScript.
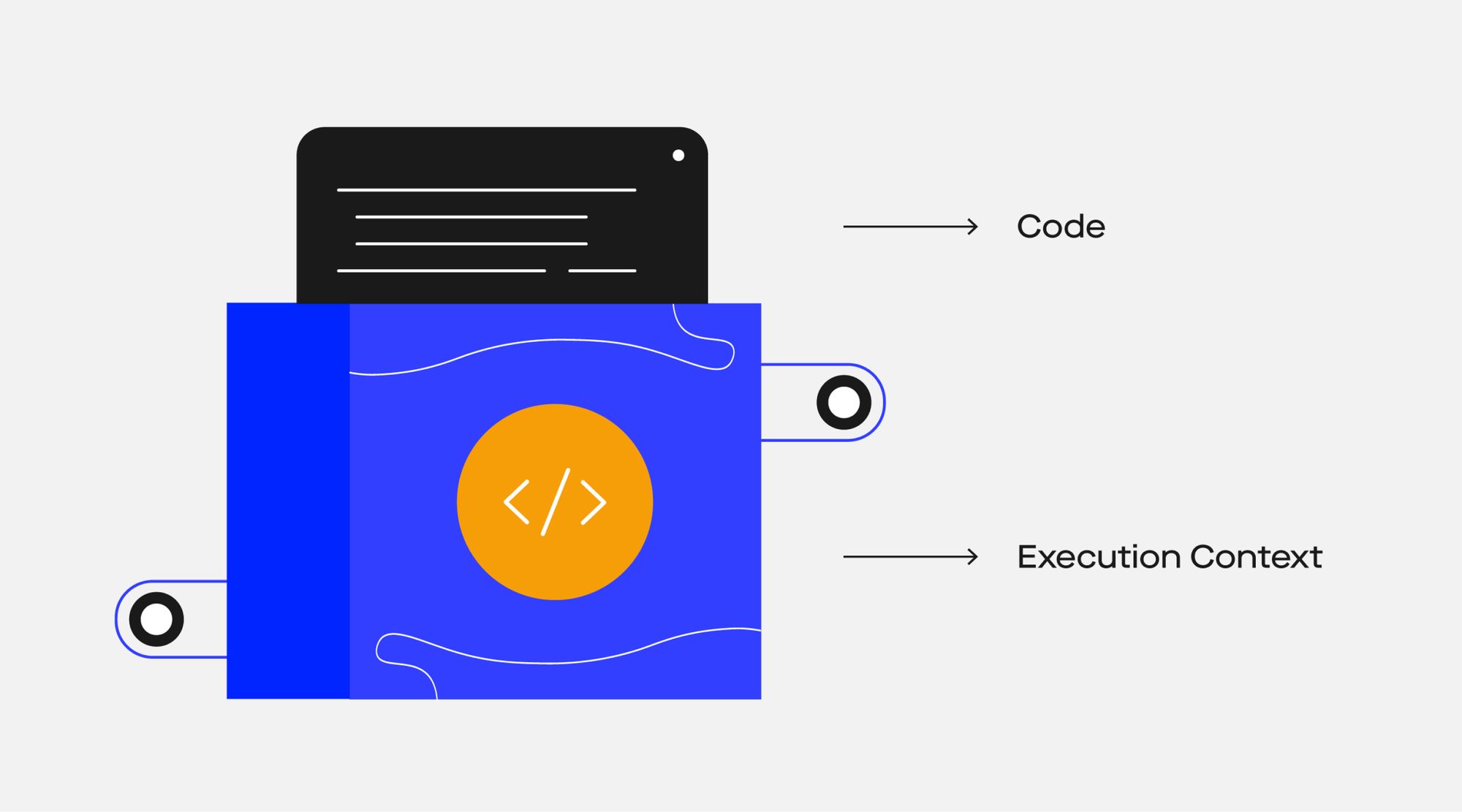
Execution context
As said in the introduction, JavaScript execution context is an environment that allows JavaScript code to be executed.
Execution context has two components:
- Memory component is also known as a variable environment which contains variables and functions as the key-value pairs.
- Code component is also known as a thread of execution where JavaScript code is executed one line at a time
When you understand this core thing everything makes sense.
How is Execution Context created and how is the program run?
When JavaScript code runs Global Execution Context (GEC) is created. Execution of code is happening in two phases:
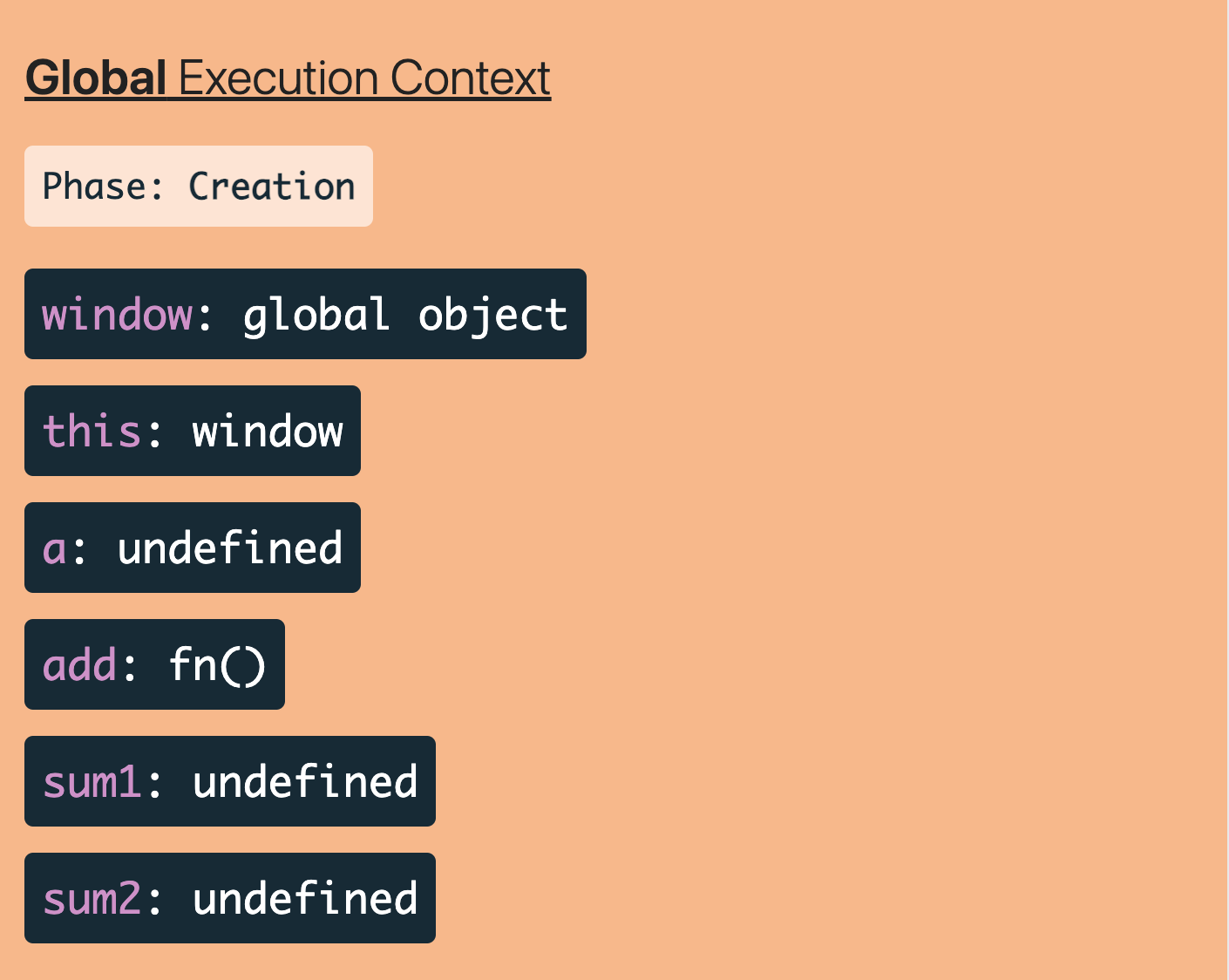
- Phase 1 (Creation Phase) is allocating memory to the variables and functions. For all variables value stored in memory is undefined and functions are copied in memory.
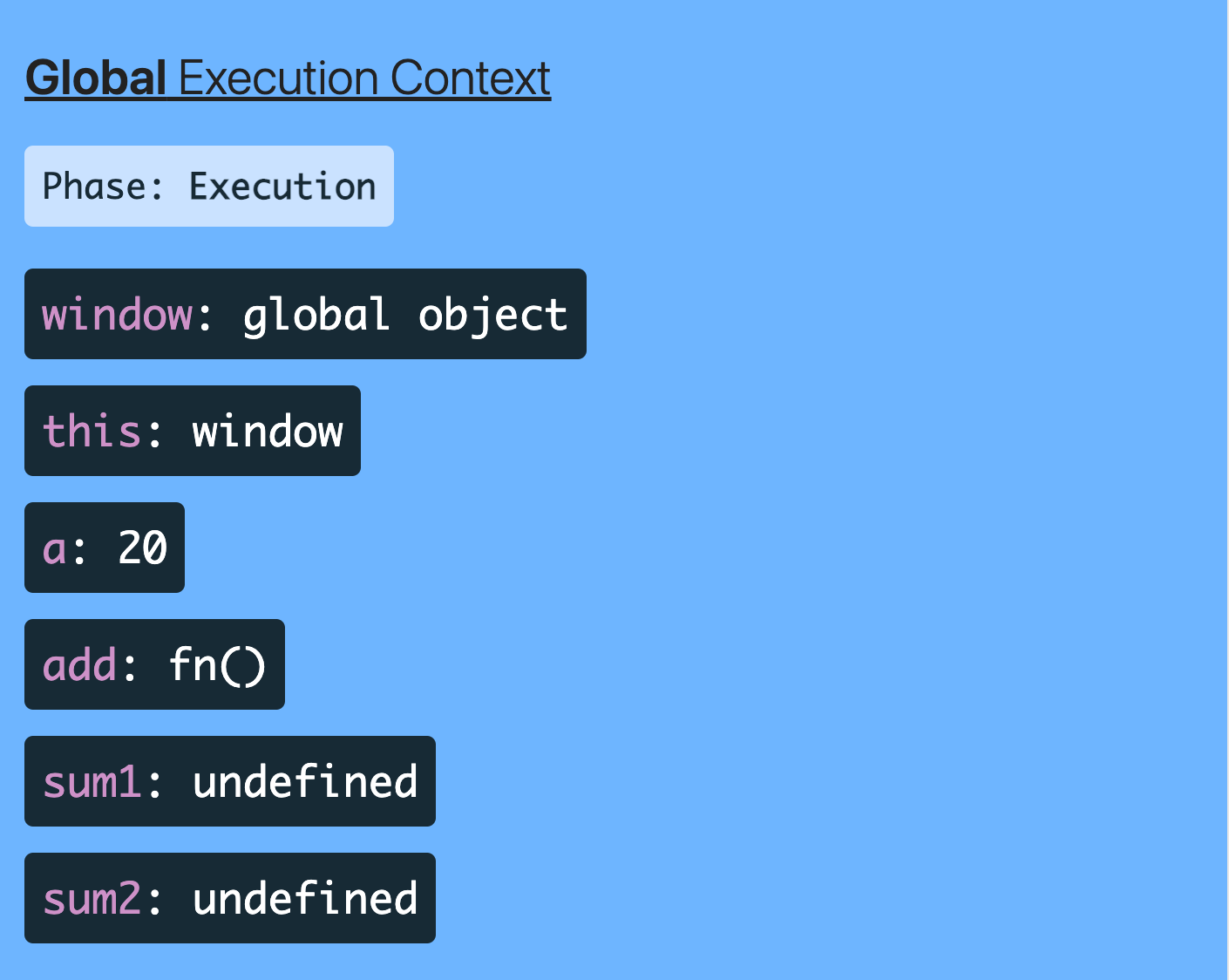
- In Phase 2 (Execution Phase) JavaScript code is executed line by line and it is defining variables in memory here. Every function invoked creates its own local execution context, which is put in call stack (explained in the next chapter).
For the demonstration, we’ll use the JavaScript Visualizer tool. This tool helps in getting visualization of what is happening inside of memory. You have to write code using ES5 syntax, so that’s why we are using var. Here is a code block that will be executed.
var a = 20;
function add(a,b) {
var result = a + b;
return result;
}
var sum1 = add(a,50);
var sum2 = add(100,150);
As we can see from the picture, in Phase 1 value for variables a, sum1, and sum2 is undefined and the code for function add is copied in the memory.

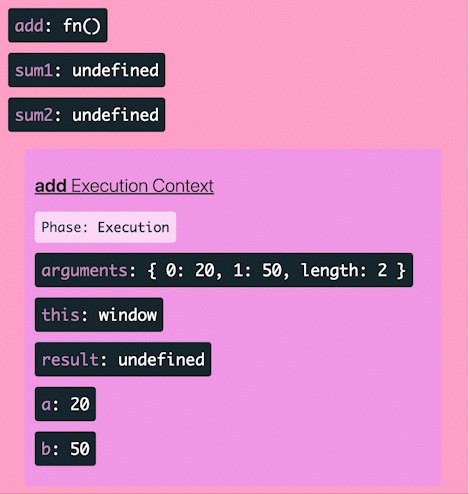
In Phase 2 first value of 20 is stored in a.

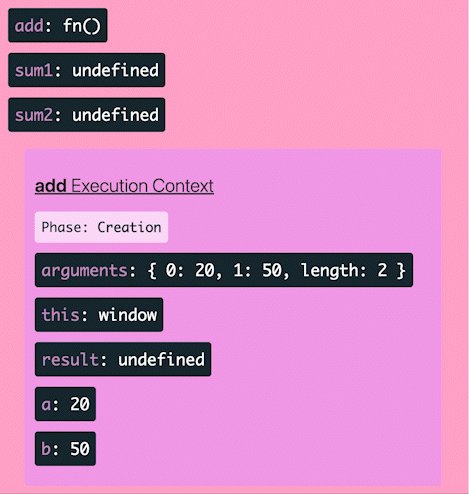
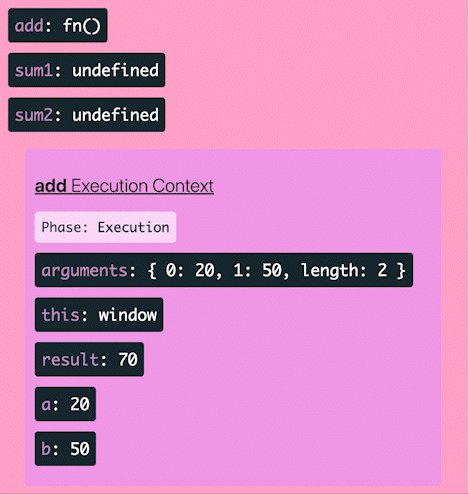
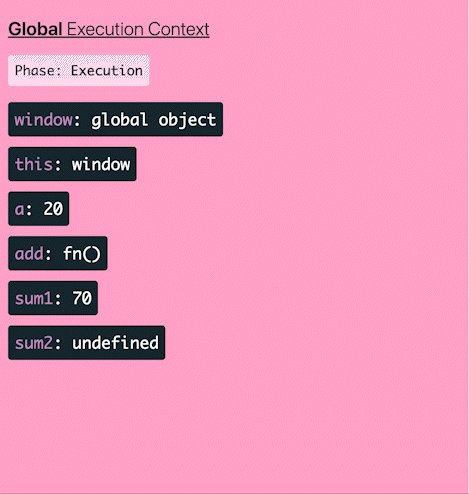
When function add is invoked the first time, a new local execution context is created for that code block. It goes through two phases: the creation and execution phases. When the function reaches the keyword return local execution context is destroyed and the result is stored in variable sum1. The same thing happens when we invoke the function again.

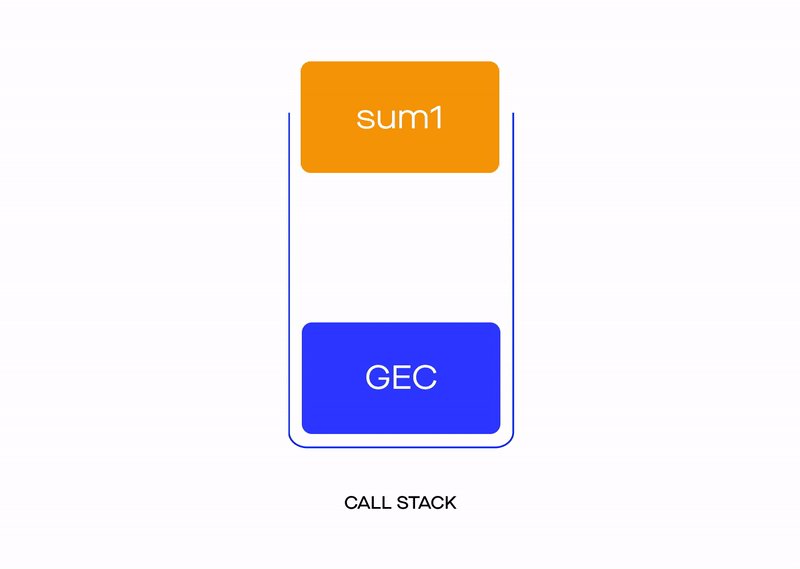
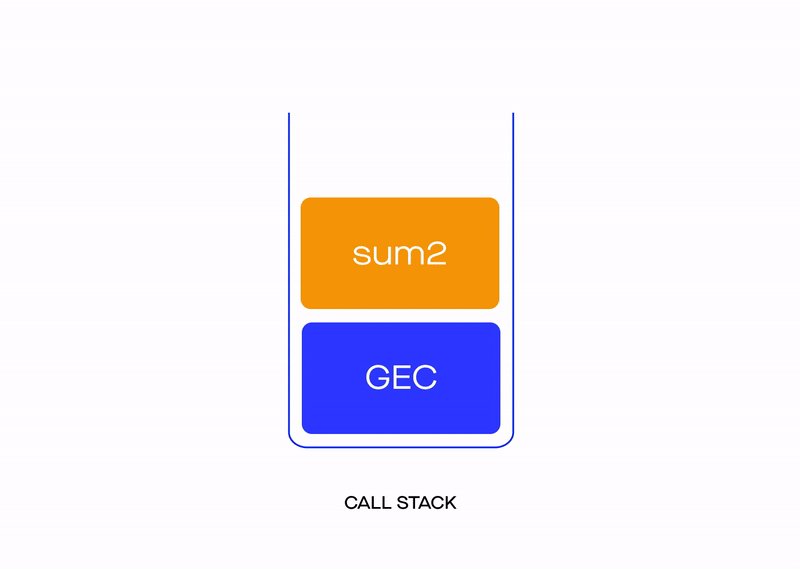
Call stack
JavaScript has its own Call stack. It behaves like a normal stack where we have Global Execution Context stored at a bottom of the stack whenever a JavaScript program is run.
There are two kinds of Execution Context in JavaScript:
- Global Execution Context (GEC)
- Function Execution Context (FEC)
Keyword return returns control of the program back to the place where a function was invoked. Whenever a function is invoked, a new execution context is created on the top of GEC. When a function returns a value, the function execution context is popped out of a stack and the control goes back to the Global Execution Context where it is left.
Call stack maintains the order of execution of “Execution Contexts” and it is also known as:
- Execution Context stack
- Program stack
- Control stack
- Runtime stack
- Machine stack

Thanks to the knowledge of Execution Context we can with ease understand things like hoisting and window object in JavaScript.
Hoisting
Hoisting is a behaviour of JavaScript where you can access functions before you initialized them and if you try to access variables before initializing you will get the value of undefined.
console.log(a); // undefined
console.log(add); // [λ: add]
console.log(add(100, 200)); //300
const a = 20;
console.log(a); // 20
function add(a, b) {
return a + b;
}
const sum1 = add(a, 50);
const sum2 = add(100, 150);Hoisting only works for function declarations, not expressions. Here is an example of a function expression where the code execution will break.
console.log(add(100, 200)); // 300
function add(a, b) {
return a + b;
}
console.log(subtract(200, 100)); // subtract is not a function
const subtract = function (a, b) {
return a - b;
};Subtract will be hoisted as a variable, not as a function. And with variable hoisting, its value will be set to undefined.
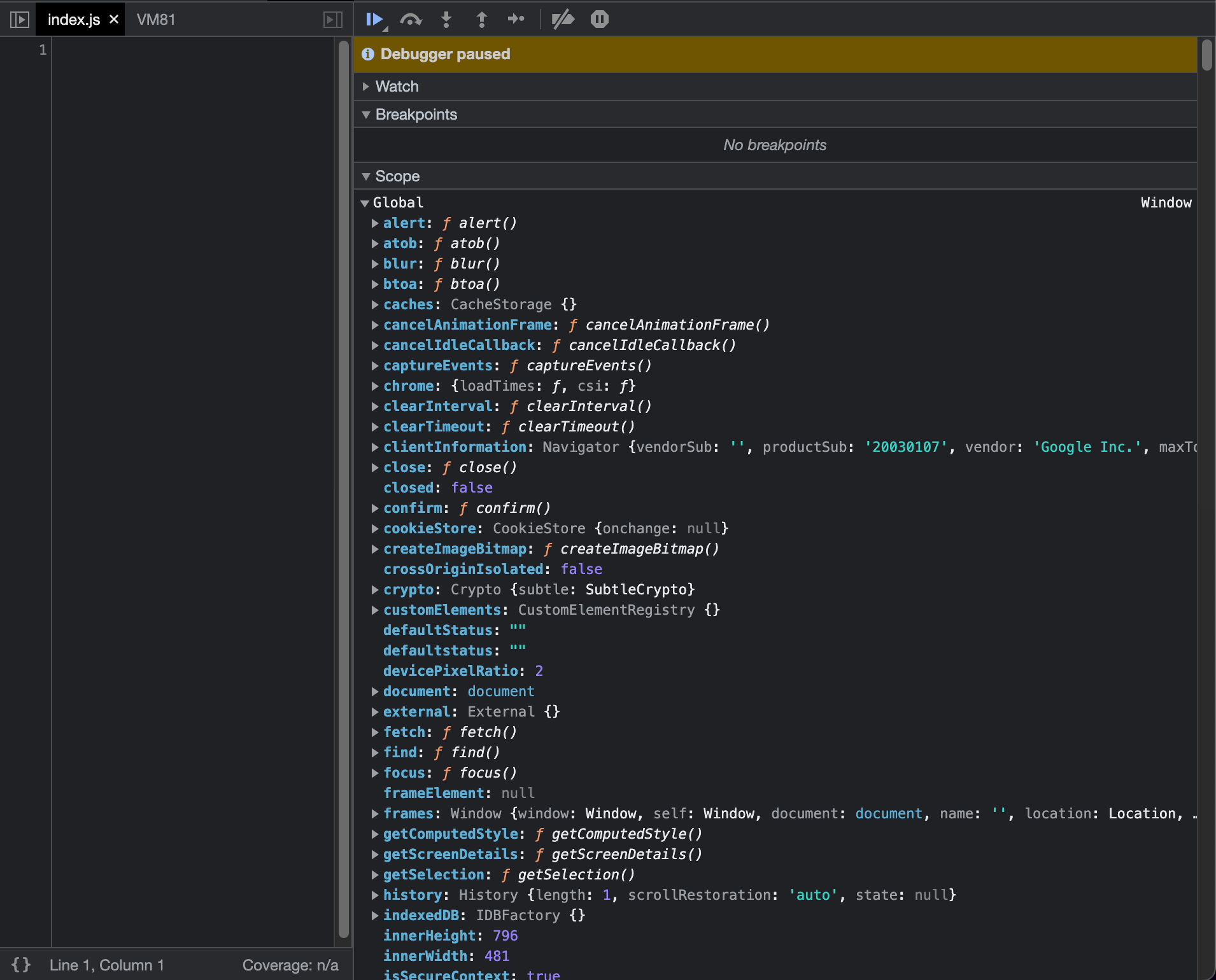
Window object
If you try to execute an empty JavaScript program and you look at the sources tab in the browser, you will see the creation of Global Execution Context and Global object by the JavaScript engine.

A window is a global object stored in a global execution context that has its own methods and variables. Those methods and variables are accessible everywhere in JavaScript code.
Keyword this is a pointer to a global object. If you try to log in developer tools console, you’ll get that this is equal to the window.

Conclusion
An important thing to notice from this blog is that Execution Context is a container where JavaScript code is executed. Call stack is responsible for managing Execution Contexts. Each function invoked creates its own Local Execution Context and at the bottom of the call stack is Global Execution Context. At the end of the script, Global Execution Context is popped out and the script is finished.
If you liked this post, stay tuned because we're working on new posts about JavaScript!
Thank you for your the time to read this blog! Feel free to share your thoughts about this topic and drop us an email at hello@prototyp.digital.